
GUI: the set of objects are of a graphical nature. Also called "user friendly".

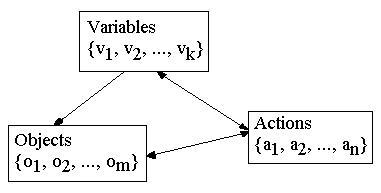
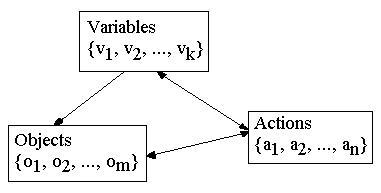
Objects:



Variables: the raw image, the file name, the image mode, etc.
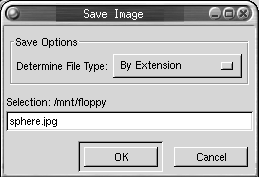
Actions: save the image to a file.
| v1: an image
v2: a file object |
o1: a window
o2: the File menu o3: the Save As dialog |
a1: the action of
- getting a file name from o3 |
| v3: a string (the file name) | - opening a file with the given name | |
| - saving the current image to that file
a2 : the action of - waiting for the user to press Enter - returning the content of the input field as a string |
Skill levels.
When the program is running, all of them are executing the following
while (1)
{
while (!event)
event = get_event();
process(event);
}
Outline of application code
struct Widget {
int nr_events;
event_type *events;
(void *())*callbacks;
...
};
void Widget::signal_connect(widget w, event_type event, void *() function)
{
w.events[nr_events] = event;
w.callbacks[nr_events] = function;
w.nr_events++;
}
void check_event(Widget w, event_type event)
{
for (int i=0; i
Event:
Mouse click, keyboard entry, focus, update, kill, etc.
They can come from the user, the system, the application itself, or
other applications.
All the applications should inherit the basic system events:
Linux: kill, Ctrl-C
Windows: Ctrl-Alt-Del
Process Event
The communication with the outside world is the responsibility
of each widget.
An event or a set of events are translated into a signal to be processed
by the widget.
You must tell each widget which signal to receive and what to do in that
case.
The function to be called when the widget receives a signal is called a
callback function.
Objects and Inheritance
A class defines some general callback functions that are then
automatic for the objects of that class.
A derivate class inherits this behavior and can redefine its own.
The callback function should in general be virtual.
GUI are based on windows and menus.
A window can contain:
one or more drawable areas containing text or graphics
several attached menus
several other interface objects
any combination of the above
A menu
can be:
displayed on a window
attached to some event
is defined by:
an identifier (File),
several items (New, Open, Save, etc.)
item separators (---------)
A menu item can invoke submenus.
Examples of Widgets (interface objects):
Toggle button
on or off
Action button
executes something (X)
Radio button
choose between several values
Label
displays text or an image
Entry
allows the user to enter a value
List box
displays a list of alternatives
Scale
choose a numerical value with a slider
Frame
can contain other widgets, used for organizing the window